Enable passkeys in .NET with Bitwarden Passwordless.dev

- Blog
- Enable passkeys in .NET with Bitwarden Passwordless.dev
With the recent release of the Bitwarden Passwordless.dev .NET SDK, here’s a quick overview on how you can use it in your ASP.NET applications to enable passkeys, a new W3C standard (WebAuthn) that eliminates the need for passwords and allows users to securely authenticate via on-device biometrics.
If you want to add passkeys to your app, you can sign up for Bitwarden Passwordless.dev here.
Passkeys make the sign in process simpler and more secure for end users. Unlike passwords, passkeys are phishing resistant, leveraging on-device biometrics and public key cryptography.
Read more: How do passkeys work

Bitwarden Passwordless.dev allows you to add passkeys to your current web app in minutes, without throwing out all your existing authentication code. It's as simple as including a client side script and calling an API.
Here are some of the most interesting repos for you to take a look at:
passwordless/passwordless-dotnet-example: asp.net example using the SDK.
passwordless/passwordless-dotnet - The SDK source code itself
If you’re using ASP.NET Identity, Bitwarden offers an integration that makes things even easier:
And for those interested to deep dive into the open source code:
passwordless/passwordless-client-js - The JS client source code itself
passwordless/passwordless-server - The Bitwarden Passwordless.dev server and API.
Bitwarden built the SDK to allow any .NET app to use passkeys, regardless if you're on .NET 6 or .NET Framework 4.6.2.
Install the NuGet to your project: `dotnet add package Passwordless`.
And include our JS client library (available as a script tag or NPM module):
Bashnpm install @passwordlessdev/passwordless-clientJavaScript// <!-- your frontend -->
<script type="module">
import { Client } from "https://cdn.passwordless.dev/dist/1.1.0/esm/passwordless.min.mjs"
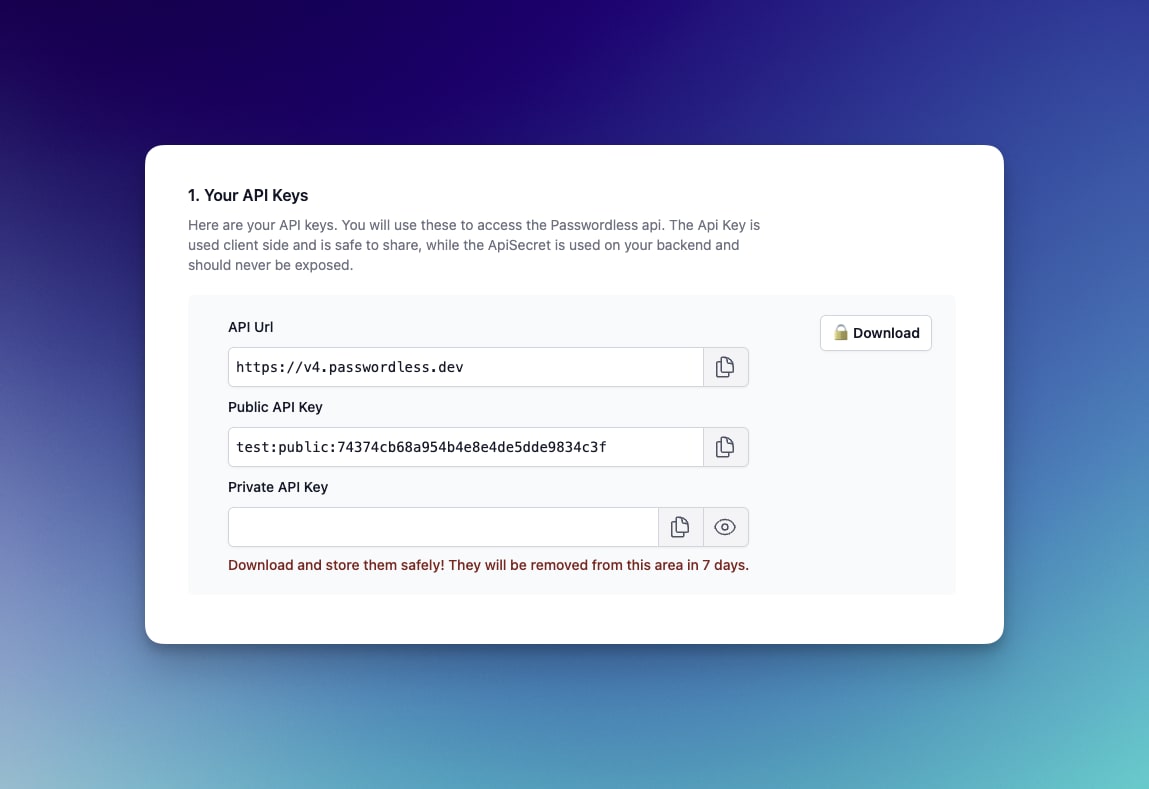
const p = new Client({ apiKey: "your_api_key"})
const {token, error} = await p.signinWithDiscoverable();
// send token to your backend to verify and get the userId
</script>When a passkey is used to sign in, you’ll get a token that you can verify to get the UserId of the user.
C#// in your Program.cs or Startup.cs
services.AddPasswordlessSdk(options =>
{
options.ApiSecret = "your_api_secret";
});
// In your Controller.cs
[HttpGet]
[Route("/verify-signin")]
public async Task<IActionResult> VerifySignInToken(string token)
{
try
{
var verifiedUser = await _passwordlessClient.VerifyTokenAsync(token);
return Ok(verifiedUser);
}
catch (PasswordlessApiException e)
{
return new JsonResult(e.Details)
{
StatusCode = (int)e.StatusCode
};
}
}Follow the Getting started guide to create your account and add passkeys to your application today.

Take advantage of Bitwarden Passwordless.dev to enable passkeys for your customers and users, as well as your workforce and employees. The free plan is perfect for any independent project and allows up to 10,000 users. No credit card required. Visit the Bitwarden Passwordless.dev signup page.
The Pro and Enterprise plans serve more advanced use cases. To learn more, reach out to passkey experts at the Bitwarden Passwordless.dev product page.